

Suck Shoot!
In this series we'll write a little
shooter... Suck Shoot!
| Suck Shoot is a 'miniature' version of my larger "Suck Hunt'
game... Gameplay is simple, you have to shoot bats flying towards the screen... the more you shoot, the faster they get! SuckShoot uses the BCD, Range Checking and Random number code covered in the Multiplatform series |
 |
 |
Suck
Shoot for DOS requires VGA! The game COULD be ported to EGA, but the author is a lazy git!... feel free to insult him on youtube and tell him to "do better!" |
The SuckShoot code on MSDOS
| SuckShoot on MsDOS uses 7 sprites, One crosshair, and 3 sizes of
bat with 2 frames each. We switch between the sprite sizes depending on the bat position. Each sprite has a pointer to the bitmap, and a width and height in pixels. Despite their appearance, The sprites are all 16 color (They were converted from 4 color systems) |
 |
| We show the Title screen, It has a title, highscore, and animated
bat. |
 |
| We update the bat animation until fire is pressed. We need quite a long pause on a fast system like the 8086! |
 |
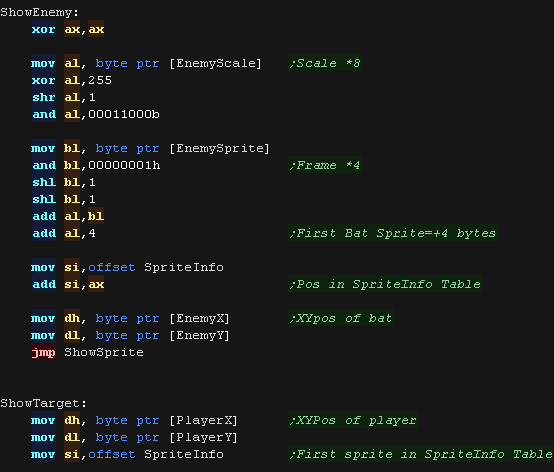
Sprite code
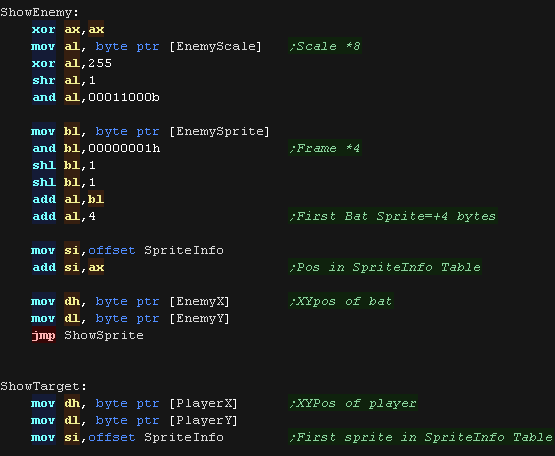
| When showing the enemy sprite to the screen, we need to calculate
the 'offset' within the SpriteInfo table of the sprite we want to
show, To do this we need to calculate the frame, and one of the 3 sizes based on the enemy scale. |
 |
| We now need to take our sprite position, and size from the sprite
lookup and convert it. First we alter the 'draw position' so the X,Y pos of the sprite is the 'Center' of the drawn sprite (This is for the range checking to work correctly) As we're using a 1 byte X,Y pos, these are 'Logical units'... where 1 logical unit is 2 pixels, so the center of our 320 x 200 screen is 80,100 Then we multiply up so we have a VRAM position. As the screen is 320 pixels wide, and in VGA mode, each pixel is one pixel, the formula is VRAM= Xpos+Ypos*320. |
 |
| We XOR the sprite to the screen. As it's an XOR sprite, we can remove it by drawing to the same position a second time. |
 |
Game Loop
| When the game starts, we first need to set up all the gameplay variables to their default state. |  |
| At the start of the main loop, we first update the FX counter, and
stop any sound if it's time |
 |
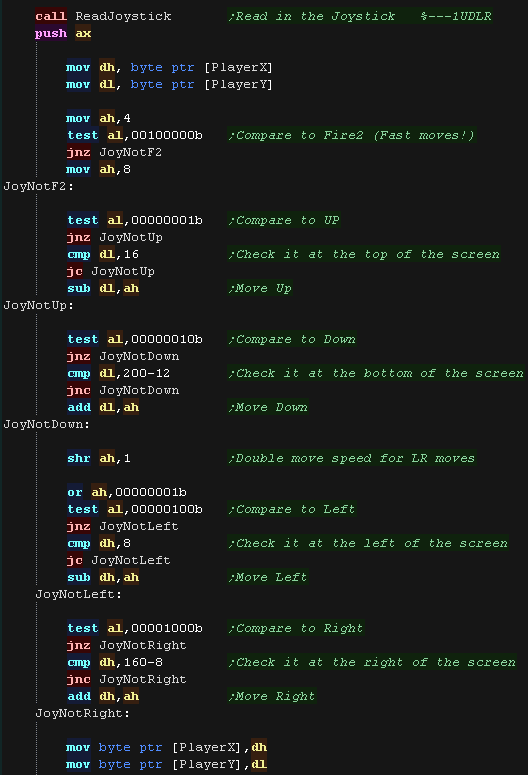
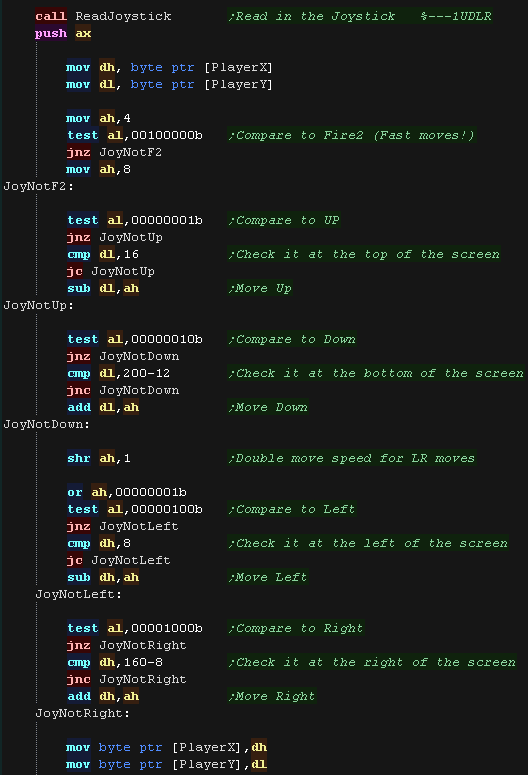
| We read in from the joystick and cursor keys (The two are ANDed
together so both work!) We process each possible direction - this is based on the simple series example. We check each direction button, and the X,Y range to ensure the cursor doesn't go offscreen |
 |
| We draw the new sprite positions Next there's a delay, then we remove the sprites again!... it's time to recalculate! |
 |
| If the player pressed fire, we test the cursor position, and see
if it's in range of the enemy. If it is, we make a sound, speed up the enemy, and reset the enemy to a new random position. We also give the player some points. If they missed, they get nothing... absolutely nothing! |
 |
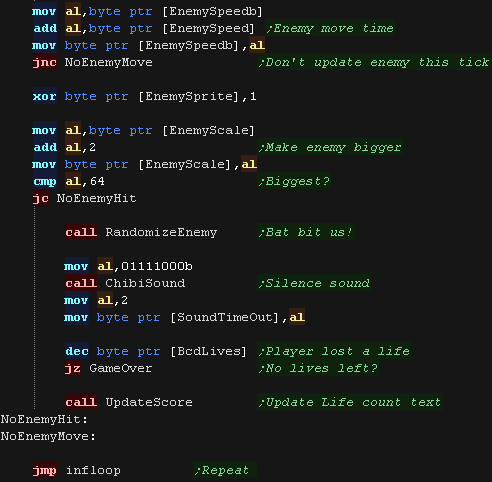
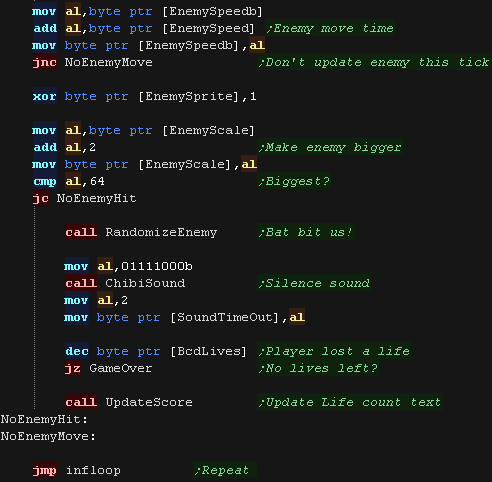
| Next we update the bat... We speed up the bat gradually, and check to see if the bat is now at 'maximum size' If the bat is in the foreground, the player was bitten, so we take a life away, and end the game if the player has no more lives. We jump back up to the start of the main game loop. |
 |
GameOver
| The game over sequence checks if the highscore lower than the
current score. If the player has a highscore, we transfer the current score to the highscore width a pair of MOVSW commands (4 bytes total). We show a congratulations message, and wait until fire is pressed. We show a different text message if the player does not have a highscore. |
 |
| Suck Shoot is a 'miniature' version of my larger "Suck Hunt'
game... Gameplay is simple, you have to shoot bats flying towards the screen... the more you shoot, the faster they get! SuckShoot uses the BCD, Range Checking and Random number code covered in the Multiplatform series |
 |
 |
Todays
gaming presentation works on the Wonderswan or Wonderswan color! The only differences are the sprite pattern data, and the init routines! |
Wonderswan Sprite Data
| SuckShoot on 8086 uses 7 sprites, One crosshair, and 3 sizes of
bat with 2 frames each. We switch between the sprite sizes depending on the bat position. Each sprite has a pointer to the bitmap, and a width and height in pixels. The WSC sprites are 16 color - they are 4 color on WS classic |
 |
| Each sprite is represented by a tilemap, which is a grid of the patterns which define that sprite |  |
Preparing the sprites
| We need to transfer our pattern data for our sprites... the actual
data (and destination) is different depending if we're using the
wonderswan or wonderswan color, but the basic procedure is the same
for both. We transfer our pattern data to the correct address (2000h+/4000h+) with an MOVSB command |
 |
| We need to configure our palettes... on the wonderswan color
palette 8-15 can be used. On the wonderswan classic only palettes 12-15 have color 0 as transparent. We therefore use color palette 15 - as it will work for both! |
 |
| We need to turn on sprites, and define the RAM address for our
sprite data, we use address 0E00h |
 |
Sprite code
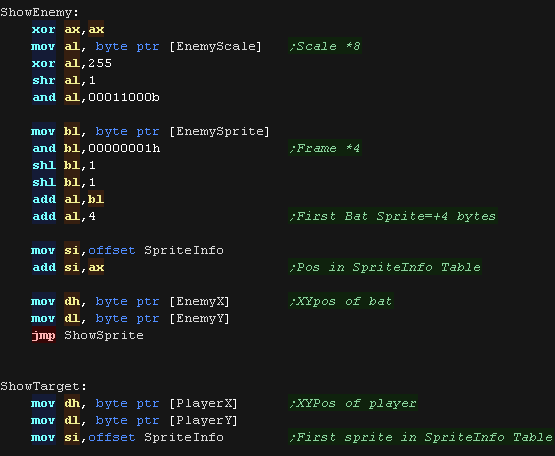
| When showing the enemy sprite to the screen, we need to calculate
the 'offset' within the SpriteInfo table of the sprite we want to
show, To do this we need to calculate the frame, and one of the 3 sizes based on the enemy scale. |
 |
| We now need to take our sprite position, and size from the sprite
lookup and convert it. First we alter the 'draw position' so the X,Y pos of the sprite is the 'Center' of the drawn sprite (This is for the range checking to work correctly) As we're using a 1 byte X,Y pos, these are 'Logical units'... where 1 logical unit is 2 pixels, so the center of our 320 x 200 screen is 80,100 Then we multiply up so we have a VRAM position. As the screen is 320 pixels wide, and in VGA mode, each pixel is one pixel, the formula is VRAM= Xpos+Ypos*320. |
 |
| When we want to draw a sprite, we need to calculate the location
within the SpriteInfo table of the sprite we want to show. Each sprite has 4 byte entries, so our first operation is to decide the sprite number we want to show (There are 3 sets of 2 frames of animation for the sizes of sprite) We take this value and multiply it by 4... then add this offset to SpriteInfo |
 |
| Our sprite settings are held in ram at address 0E00h+... Each
sprite uses 4 bytes. We calculate the next free slot and return the address in DI |
 |
| We load in the details of the sprite from the table. We were passed an X and Ypos... we now 'Center' our sprite by subtracting half the width and height. We convert the pixel width and height in to a number of 8x8 tiles (we divide by 8 / shift right 3 times) We also load the table pointer into SI |
 |
| We define each hardware sprite by setting the 4 bytes of the
sprite. our pattern data for our sprites are pattern 128+, so we add &0080h... we use palette 15 (Which offers transparency on wonderswan classic) so we add 0E00h We repeat for each sprite along the tilemap, adding 8 pixels each time. We repeat going down the screen. We then update the sprite count... setting First Sprite to draw with port 05h, and the sprite count with 06h |
 |
 |
Lesson
SuckShoot3 - Suck Shoot on the Wonderswan 2/2! Lets take a look at more of the SuckShoot code on the wonderswan! |
 |
 WSW_SuckShoot.asm |
 |
Title Screen
| Our title screen shows the 'Suck Shoot' Game name, the highscore,
and a bat sprite. We need to define the position of the bat sprite, so it's central and uses the biggest possible sprite. |
 |
| We update the bat animation until fire is pressed. We need to zero the hardware sprite count before using the 'ShowEnemy' routine to show the sprite We need quite a long pause on a fast system like the 8086! |
 |
Game Loop
| When the game starts, we first
need to set up all the gameplay variables to their default state. We also need to define the 'BcdScoreAdd' - which is added to the score when we kill a bat, we copy this so it's in the same data segment as the current score. |
 |
| At the start of the main loop, we first update the FX counter, and
stop any sound if it's time |
 |
| We read in from the joystick and cursor keys (The two are ANDed
together so both work!) We process each possible direction - this is based on the simple series example. We check each direction button, and the X,Y range to ensure the cursor doesn't go offscreen |
 |
| We draw the new sprite positions Next there's a delay, then we remove the sprites again!... it's time to recalculate! |
 |
| If the player pressed fire, we test the cursor position, and see
if it's in range of the enemy. If it is, we make a sound, speed up the enemy, and reset the enemy to a new random position. We also give the player some points. If they missed, they get nothing... absolutely nothing! |
 |
| Next we update the bat... We speed up the bat gradually, and check to see if the bat is now at 'maximum size' If the bat is in the foreground, the player was bitten, so we take a life away, and end the game if the player has no more lives. We jump back up to the start of the main game loop. |
 |
GameOver
| The game over sequence checks if the highscore lower than the
current score. If the player has a highscore, we transfer the current score to the highscore width a pair of MOVSW commands (4 bytes total). We show a congratulations message, and wait until fire is pressed. We show a different text message if the player does not have a highscore. |
 |
Other Routines
| We have a 'ClearScreen' routine, This blanks all the tiles in the tilemap, and sets the sprite count to zero. |
 |
| On the wonderswan, We need to read in the directions and fire
buttons separately. The direction buttons aren't in the order we want, so we read the directions one by one. We then process the fire buttons. |
 |
| We also have a function to wait for fire to be released. we use
this between screens, for example when showing game over, to ensure
fire isn't still held down. |
 |
 |
Lesson
SuckShoot4 - Suck Shoot on the 8086 with CGA I've finally got round to porting SuckShoot to CGA graphics... Lets see what's changed! |
 |
 DosCGA_SuckShoot.asm |
 |
| Suck Shoot is a 'miniature' version of my larger "Suck Hunt'
game... Gameplay is simple, you have to shoot bats flying towards the screen... the more you shoot, the faster they get! SuckShoot uses the BCD, Range Checking and Random number code covered in the Multiplatform series |
 |
 |
This
version of Suck shoot uses CGA!... This time we'll only look at
the new CGA code, so please see the VGA tutorial for the general
code. |
New Graphics code
| At the start of our code we need to set up our screen into CGA
mode We also need to select the color palette. |
 |
| in our CLS function we use STOSB to clear the screen |
 |
| We need our bitmap font! here is a routine to convert a 1bpp font into 2bpp for the screen memory. It should be remembered that the CGA screen is interlaced in memory, with alternate lines at address segment B800/BA00 |
 |
| We need some new sprites! so we'll have to get scribbling and
draw some nice cga graphics! |
 |
| Our showsprite routine needs to start by calculating the VRAM
destination, Because alternate lines of the screen are interlaced |
 |
| The drawing routine draws the lines of the sprite, XORing them
with the current screen data, alternating between banks every
other line. |
 |
| View Options |
| Default Dark |
| Simple (Hide this menu) |
| Print Mode (white background) |
| Top Menu |
| ***Main Menu*** |
| Youtube channel |
| Patreon |
| Introduction to Assembly (Basics for absolute beginners) |
| Amazon Affiliate Link |
| AkuSprite Editor |
| ChibiTracker |
| Dec/Bin/Hex/Oct/Ascii Table |
| Alt Tech |
| Archive.org |
| Bitchute |
| Odysee |
| Rumble |
| DailyMotion |
| Please note: I wlll upload more content to these alt platforms based on the views they bring in |
| 68000 Content |
| ***68000 Tutorial List*** |
| Learn 68000 Assembly |
| Hello World Series |
| Platform Specific Series |
| Simple Samples |
| Grime 68000 |
| 68000 Downloads |
| 68000 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 68000 Platforms |
| Amiga 500 |
| Atari ST |
| Neo Geo |
| Sega Genesis / Mega Drive |
| Sinclair QL |
| X68000 (Sharp x68k) |
| 8086 Content |
| Learn 8086 Assembly |
| Platform Specific Series |
| Hello World Series |
| Simple Samples |
| 8086 Downloads |
| 8086 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 8086 Platforms |
| Wonderswan |
| MsDos |
| ARM Content |
| Learn ARM Assembly |
| Learn ARM Thumb Assembly |
| Platform Specific Series |
| Hello World |
| Simple Samples |
| ARM Downloads |
| ARM Cheatsheet |
| Sources.7z |
| DevTools kit |
| ARM Platforms |
| Gameboy Advance |
| Nintendo DS |
| Risc Os |
| Risc-V Content |
| Learn Risc-V Assembly |
| Risc-V Downloads |
| Risc-V Cheatsheet |
| Sources.7z |
| DevTools kit |
| MIPS Content |
| Learn Risc-V Assembly |
| Platform Specific Series |
| Hello World |
| Simple Samples |
| MIPS Downloads |
| MIPS Cheatsheet |
| Sources.7z |
| DevTools kit |
| MIPS Platforms |
| Playstation |
| N64 |
| PDP-11 Content |
| Learn PDP-11 Assembly |
| Platform Specific Series |
| Simple Samples |
| PDP-11 Downloads |
| PDP-11 Cheatsheet |
| Sources.7z |
| DevTools kit |
| PDP-11 Platforms |
| PDP-11 |
| UKNC |
| TMS9900 Content |
| Learn TMS9900 Assembly |
| Platform Specific Series |
| Hello World |
| TMS9900 Downloads |
| TMS9900 Cheatsheet |
| Sources.7z |
| DevTools kit |
| TMS9900 Platforms |
| Ti 99 |
| 6809 Content |
| Learn 6809 Assembly |
| Learn 6309 Assembly |
| Platform Specific Series |
| Hello World Series |
| Simple Samples |
| 6809 Downloads |
| 6809/6309 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 6809 Platforms |
| Dragon 32/Tandy Coco |
| Fujitsu FM7 |
| TRS-80 Coco 3 |
| Vectrex |
| 65816 Content |
| Learn 65816 Assembly |
| Hello World |
| Simple Samples |
| 65816 Downloads |
| 65816 Cheatsheet |
| Sources.7z |
| DevTools kit |
| 65816 Platforms |
| SNES |
| eZ80 Content |
| Learn eZ80 Assembly |
| Platform Specific Series |
| eZ80 Downloads |
| eZ80 Cheatsheet |
| Sources.7z |
| DevTools kit |
| eZ80 Platforms |
| Ti84 PCE |
| IBM370 Content |
| Learn IBM370 Assembly |
| Simple Samples |
| IBM370 Downloads |
| IBM370 Cheatsheet |
| Sources.7z |
| DevTools kit |
| Super-H Content |
| Learn SH2 Assembly |
| Hello World Series |
| Simple Samples |
| SH2 Downloads |
| SH2 Cheatsheet |
| Sources.7z |
| DevTools kit |
| SH2 Platforms |
| 32x |
| Saturn |
| PowerPC Content |
| Learn PowerPC Assembly |
| Hello World Series |
| Simple Samples |
| PowerPC Downloads |
| PowerPC Cheatsheet |
| Sources.7z |
| DevTools kit |
| PowerPC Platforms |
| Gamecube |
| Work in Progress |
| ChibiAndroids |
| Misc bits |
| Ruby programming |
Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!


Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!


Buy my Assembly programming book
on Amazon in Print or Kindle!



Available worldwide!
Search 'ChibiAkumas' on
your local Amazon website!
Click here for more info!

